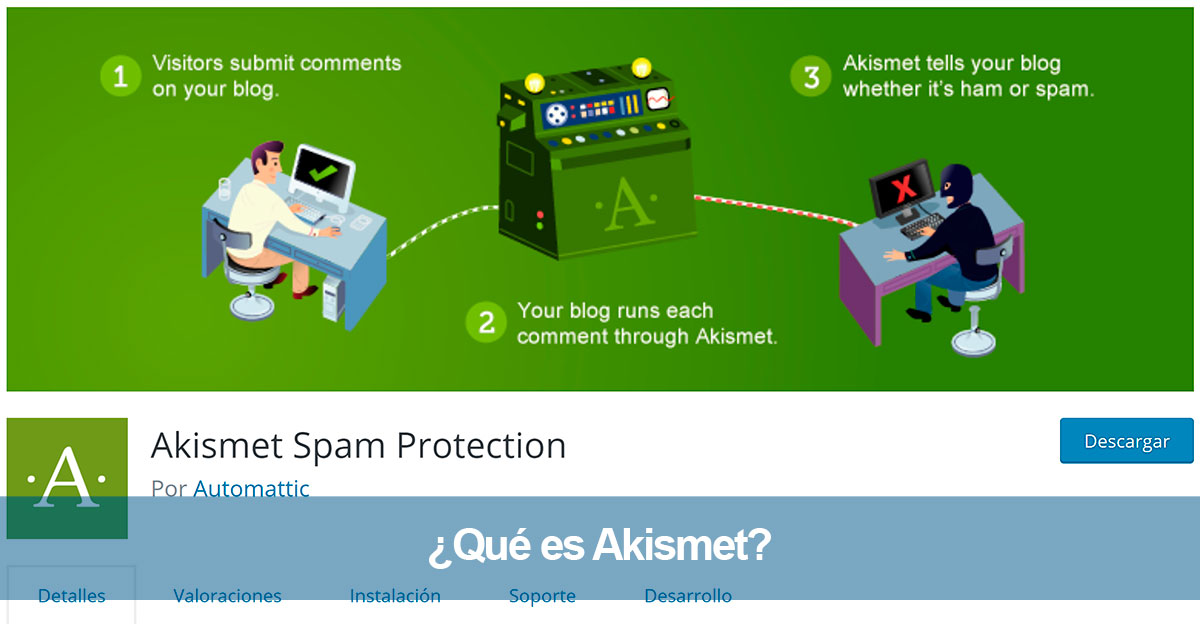
Akismet es un plugin para WordPress que se encarga de filtrar los comentarios de spam en tu web o blog. Fue creado por Automattic, la misma empresa que creó WordPress, así que es totalmente compatible y no da ningún problema. Básicamente el plugin Akismet se encarga de identificar los comentarios que son de spam para no hacerlos públicos […]
Tutoriales
Aprende a crear páginas web de la forma más rápida practicando con WordPress y los tutoriales de IBERMEGA
Tutorial Rank Math SEO
Hoy tendremos un tutorial Rank Math SEO, es un plugin gratuito de SEO que contribuye a mejorar el posicionamiento de tu web en los buscadores. Lo que se consigue con estos plugins es presentar opciones de de configuración que, estando bien optimizadas crean buenos cimientos para trabajar sobre SEO. Como en todo plugin SEO que […]
Conseguir tráfico web con estos 10 tips
Todo negocio necesita generar una cierta cantidad de tráfico para poder obtener conversiones o ventas, es clave para garantizar el éxito del mismo. Esto aplica tanto en el plano físico como en los negocios online, para ellos es imprescindible conseguir tráfico web para alcanzar sus ventas. Marcas de renombre invierten dinero en campañas para conseguir […]
Mejorar el posicionamiento SEO
Al mejorar el posicionamiento SEO se busca es optimizar la posición de nuestra página web por los buscadores cuando un usuario hace una consulta. Para lograrlo y conseguir que nuestra web este en los primeros puestos hay que segur una serie de consejos que harán que Google nos seleccione. Siguiendo los siguientes consejos lograras aparecer […]
Modificar los botones y enlaces para Anchor Text
La plantilla web Athenea, tiene por defecto los botones de "Continuar leyendo" de cada Entrada publicada en la página principal. Estos botones no son muy buenos para el posicionamiento SEO ya que, el "ancho de texto" (Anchor Text, por sus siglas en inglés) es el mismo para diferentes destinos de información.
Tablas HTML responsive con BootStrap
Antiguamente, las páginas web se diseñaban y maquetaban con tablas pero el gran inconveniente de estas era el peso que generaba en la web y la inaccesibilidad para ciertos colectivos de discapacitados. Con el paso de los años, su uso se ha ido reduciendo siendo sustituido completamente por los